리액트 숙련(Styled Components)
# CSS-in-Js란?
CSS-in-JS방식이란, 단어 그대로 자바스크립트 코드로 CSS 코드를 작성하여 컴포넌트를 꾸미는 방식이다.
순수한 CSS코드를 우리가 아니라, 자바스크립트를 이용해서 CSS코드를 만들어내는 것이다.
yarn add styled-components이 방식을 사용하기 위해서는 styled-components 플러그인 설치가 필요하다.
확장에서 styled-components 설치를 한 후 위 명령어를 터미널에서 실행해주면 준비 끝
// src/App.js
import React from "react";
// styled-components에서 styled 라는 키워드를 import 합니다.
import styled from "styled-components";
// styled키워드를 사용해서 styled-components 방식대로 컴포넌트를 만듭니다.
const StBox = styled.div`
// 그리고 이 안에 스타일 코드를 작성합니다. 스타일 코드는 우리가 알고 있는 css와 동일합니다.
width: 100px;
height: 100px;
border: 1px solid red;
margin: 20px;
`;
const App = () => {
// 그리고 우리가 만든 styled-components를 JSX에서 html 태그를 사용하듯이 사용합니다.
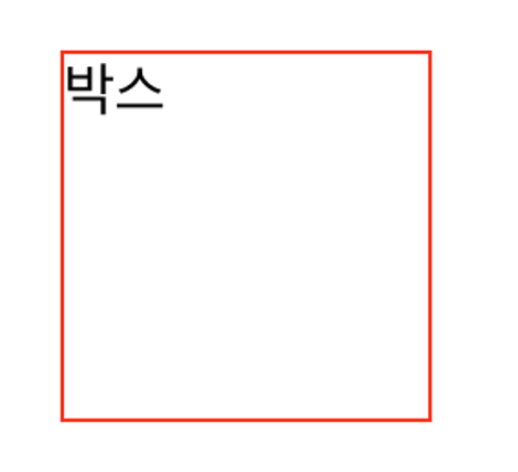
return <StBox>박스</StBox>;
};
export default App;
가장 핵심이 되는 코드는 const StBox = styled.div``; 부분이다.
그리고 styled. 뒤에는 html의 태그가 온다. 아래 처럼 내가 원하는 html 태그를 사용해서 styled-components를 만들 수 있다.
div ➡️ styled.div
span ➡️ styled.span
button ➡️ styled.button
# 조건부 스타일링이란?
classname을 사용해서 구현하기는 조금 까다로운 조건부 스타일링을 styled-components를 이용하면 간편하게 할 수 있다.
스타일 코드를 작성할 때 if문, switch문, 삼항 연산자 등을 사용할 수 있기때문에 JS코드를 작성하듯이 스타일 코드를 작성할 수 있다.
import './App.css';
import styled from 'styled-components';
const StContainer = styled.div`
display: flex;
`
const StBox = styled.div`
width: 100px;
height: 100px;
border: 1px solid ${(props) => props.borderColor};
margin: 20px;
text-align: center;
`
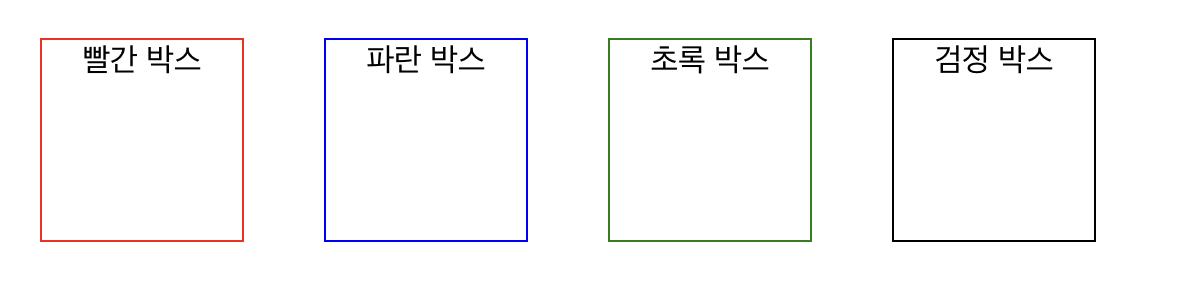
const boxList =['red','blue','green', 'black']
const getBoxName = (color) => {
switch(color){
case "red":
return "빨간 박스"
case "blue":
return "파란 박스"
case "green":
return "초록 박스"
default:
return "검정 박스"
}
}
function App() {
return (
<StContainer>
{/* <StBox borderColor='red'>박스</StBox> */}
{
boxList.map((box)=>{
return <StBox borderColor={box}>{getBoxName(box)}</StBox>
})
}
</StContainer>
);
}
export default App;
StBox로 boxList 배열의 요소를 하나씩 props를 보내서 StBox의 백그라운드 컬러가 동적으로 관리되게끔 했다.
이때 StBox에서 백틱 내부에서 props를 받아야 하므로 ${} 형태로 받았고, 화살표 함수를 사용해 props를 받았다.
그 후 getBoxName 함수에 box 값을 매개변수로 보내서 해당하는 케이스에 걸릴때마다 일치하는 색깔이 리턴되게 했다.