Redux Toolkit(Feat. Flux Pattern)
# 리덕스툴킷이란?
1) 리덕스툴킷
리덕스 툴킷은 리덕스를 개량한 것으로 생각하면 된다.
리덕스를 사용하기 위해 작성했던 ducks 패턴의 요소들이 전체적인 코드의 양을 늘린다는 개발자들의 불만이 발생하기 시작했고, 리덕스 팀에서는 이것을 수용하여 코드는 더 적게, 그리고 리덕스를 더 편하게 쓰기 위한 기능들을 흡수해서 만든 것이 리덕스툴킷이다.
줄여서 RTK 라고도 한다.
2) 새로운 것인가? 아니다.
리덕스 툴킷은 우리가 배웠던 리덕스와 구조나 패러다임이 모두 똑같다.
즉 새로운 것이 아니다. 리덕스의 전체 코드의 양을 줄이기 위해 새로운 API가 추가되었고 일일히 손으로 만들어 줘야 했던 ducks 패턴의 요소들이 어느정도 자동화 되었다.
컴포넌트에서 useSelector를 통해서 사용하는 것은 모두 똑같다. 바뀐 부분은 그저 모듈 파일 뿐이다.
# 일반 리덕스와 코드 비교
1) 툴킷 설치하기
yarn add react-redux @reduxjs/toolkit
2) count 프로그램 코드 비교
아래 코드는 일반 리덕스의 counter 프로그램 모듈이다. Action Value, Action Creator를 별도로 생성해줘야 했다.
그리고 리듀서에서 값을 어떻게 변화시킬 지 만들어줬어야 했다.
// 일반 리덕스 예시 코드
// Action Value
const ADD_NUMBER = "ADD_NUMBER";
const MINUS_NUMBER = "MINUS_NUMBER";
// Action Creator
export const addNumber = (payload) => {
return {
type: ADD_NUMBER,
payload,
};
};
export const minusNumber = (payload) => {
return {
type: MINUS_NUMBER,
payload,
};
};
// Initial State
const initialState = {
number: 0,
};
// Reducer
const counter = (state = initialState, action) => {
switch (action.type) {
case ADD_NUMBER:
return {
number: state.number + action.payload,
};
// [퀴즈 답]
case MINUS_NUMBER:
return {
number: state.number - action.payload,
};
default:
return state;
}
};
// export default reducer
export default counter;
아래 코드가 리덕스 툴킷을 사용해서 만든 counter 프로그램 모듈이다. 일반 리덕스를 사용했을보다 확실히 코드의 양이 줄었다.
한번 자세히 살펴보면 큰 차이점은 Action Value와 Action Creator를 이제 직접 생성해주지 않고, Action Value, Action Creator, Reducer가 하나로 합쳐졌다는 점 이다.
이제 Slice 라는 API를 사용하게되면, 저 3개를 각각 만들어줄 필요 없이 한번에 3개가 모두 만들어진다. 아래 코드를 보자.
// src/redux/modules/counterSlice.js
import { createSlice } from "@reduxjs/toolkit";
const initialState = {
number: 0,
};
const counterSlice = createSlice({
name: "counter",
initialState,
reducers: {
addNumber: (state, action) => {
state.number = state.number + action.payload;
},
minusNumber: (state, action) => {
state.number = state.number - action.payload;
},
},
});
// 액션크리에이터는 컴포넌트에서 사용하기 위해 export 하고
export const { addNumber, minusNumber } = counterSlice.actions;
// reducer 는 configStore에 등록하기 위해 export default 합니다.
export default counterSlice.reducer;
슬라이스만 자세히 보자. 슬라이스는 createSlice 라는 API를 통해 만들 수 있다. 그리고 그 인자로 설정정보를 객체로 받는데, 그 안에
필수로 작성해줘야 하는 값은 name, initialState, reducers가 있다.
//createSlice API 뼈대
const counterSlice = createSlice({
name: '', // 이 모듈의 이름
initialState : {}, // 이 모듈의 초기상태 값
reducers : {}, // 이 모듈의 Reducer 로직
})
신기한 것은 위의 counterSlice 리듀서 객체 안에서 만들어주는 함수가 리듀서의 로직이 되면서도 동시에 Action Creator가 된다는 점이다. 그리고 Action Value 까지 함수의 이름을 따서 자동으로 만들어진다. 그래서 Reducer만 만들어주면 된다.
// counterSlice.js의 Slice 구조
const counterSlice = createSlice({
name: "counter",
initialState,
reducers: {
// 리듀서 안에서 만든 함수 자체가 리듀서의 로직이자, 액션크리에이터가 된다.
addNumber: (state, action) => {
state.number = state.number + action.payload;
},
minusNumber: (state, action) => {
state.number = state.number - action.payload;
},
},
});
그리고 일반 리덕스에서 export를 통해서 각각의 Action Creator를 내보내주었던 것을 아래 코드를 작성하면 똑같이 내보낼 수 있다.
그래서 리듀서에 로직을 추가할 때마다 함수를 추가해서 내보내주면 된다.
// 액션크리에이터는 컴포넌트에서 사용하기 위해 export 하고
export const { addNumber, minusNumber } = counterSlice.actions;
// reducer 는 configStore에 등록하기 위해 export default 합니다.
export default counterSlice.reducer;
3) configStore 비교
# 일반 리덕스
// 일반 리덕스 combineReducers 예시 코드
import { createStore } from "redux";
import { combineReducers } from "redux";
import counter from "../modules/counter";
const rootReducer = combineReducers({
counter,
});
const store = createStore(rootReducer);
export default store;
# 리덕스 툴킷
// src/redux/modules/config/configStore.js
import { configureStore } from "@reduxjs/toolkit";
/**
* import 해온 것은 slice.reducer 입니다.
*/
import counter from "../modules/counterSlice";
import todos from "../modules/todosSlice";
/**
* 모듈(Slice)이 여러개인 경우
* 추가할때마다 reducer 안에 각 모듈의 slice.reducer를 추가해줘야 합니다.
*
* 아래 예시는 하나의 프로젝트 안에서 counter 기능과 todos 기능이 모두 있고,
* 이것을 각각 모듈로 구현한 다음에 아래 코드로 2개의 모듈을 스토어에 연결해준 것 입니다.
*/
const store = configureStore({
reducer: { counter: counter, todos: todos },
});
export default store;
App.jsx에서는 툴킷을 사용해서 만든 모듈을 조회할 수 있다. 방식은 일반리덕스를 사용했을 때와 동일하다.
아래 코드를 작성하여, 리덕스 모듈들이 잘 연결되었는지 확인해보자.
// src/App.js
import React from "react";
import { useSelector } from "react-redux";
const App = () => {
// Store에 있는 todos 모듈 state 조회하기
const todos = useSelector((state) => state.todos);
// Store에 있는 counter 모듈 state 조회하기
const counter = useSelector((state) => state.counter);
return <div>App</div>;
};
export default App;
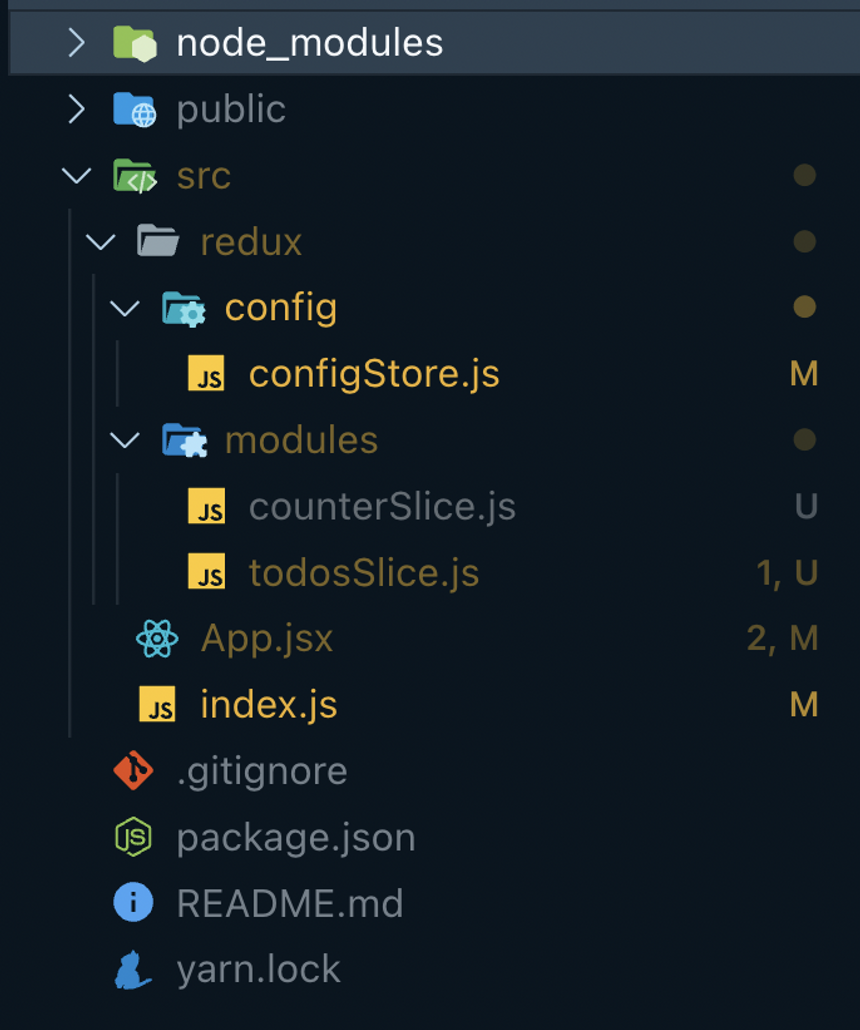
우리가 위에서 작성한 파일들의 구조 이미지이다. modules안에 있는 파일의 이름은 임의로 하면 된다.
counter.js, todos.js로 하는 개발자도 있고, counterSlice.js, todosSlice.js로 하는 개발자도 있다. 선택이다.

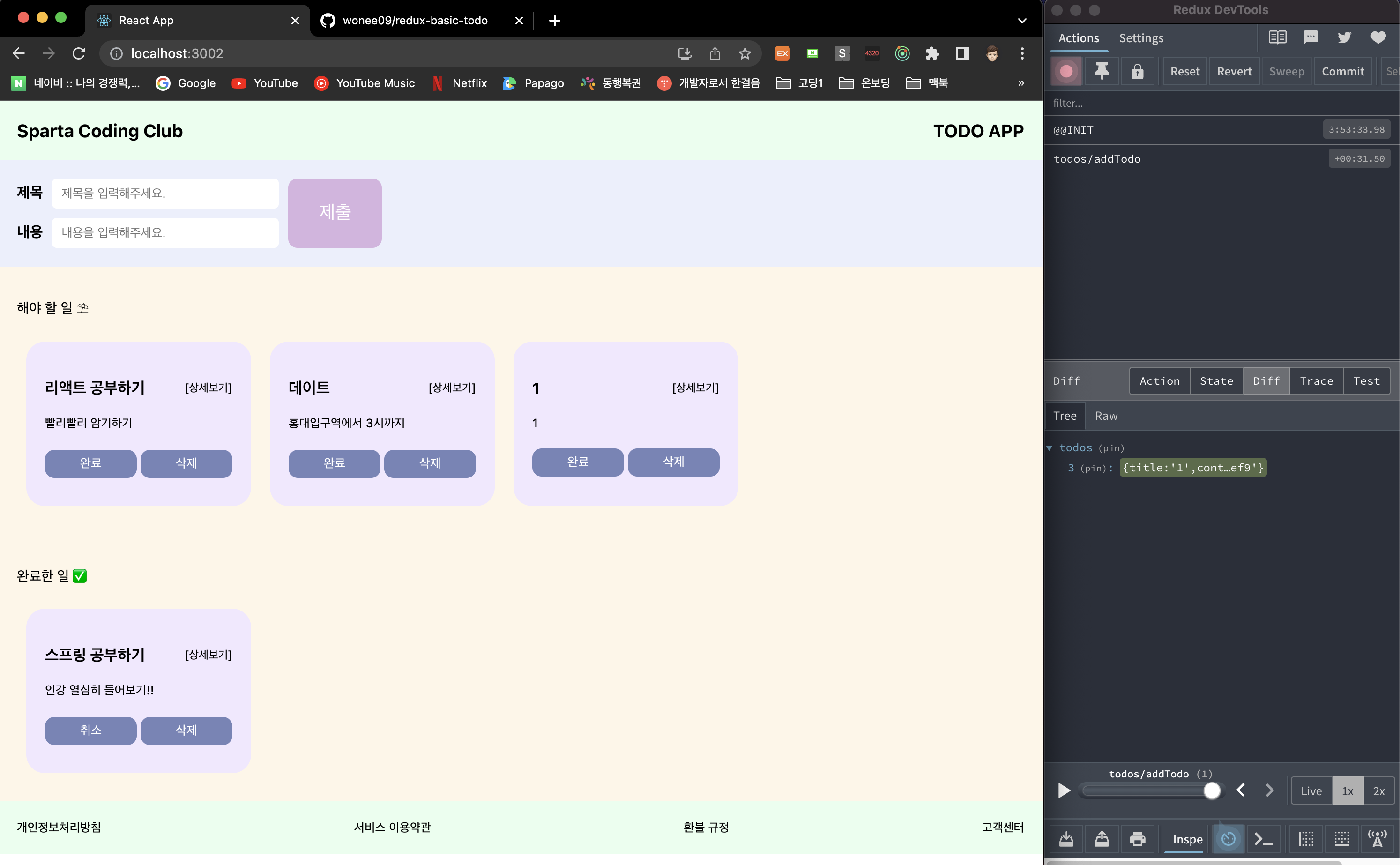
# Redux Devtools 사용하기
1) devtools 소개
리덕스를 사용하면, 리덕스 devtools를 사용할 수 있다.
다른 패키지에서는 찾아볼 수 없는 굉장히 강력한 개발툴이다. 현재 프로젝트의 state 상태라던가, 어떤 액션이 일어났을 때 그 액션이 무엇이고, 그것으로 인해 state가 어떻게 변경되었는지 등 리덕스를 사용하여 개발할 때 아주 편리하게 사용할 수 있다.
2) 사용하는 법
웹 스토어에서 devtools를 설치하고 만약 리액트 프로젝트에서 리덕스를 사용하고 있으면 이렇게 플러그인에 녹색으로 불이 켜진다.

# Flux 패턴
1. 만화로 보는 Flux
https://bestalign.github.io/translation/cartoon-guide-to-flux/
Flux로의 카툰 안내서
원문: https://medium.com/code-cartoons/a-cartoon-guide-to-flux-6157355ab207 Flux…
bestalign.github.io
2. Flux와 redux의 관계
https://taegon.kim/archives/5288
Flux와 Redux
이 글에서는 Facebook에서 React와 함께 소개한 Flux 아키텍처에 대해 알아보고 Flux를 구현한 Redux 라이브러리를 살펴본 후 이를 적용한 간단한 React 애플리케이션을 작성해보겠다. 본문에 사용된 코
taegon.kim